角繋ぎ文様を描く【p5.jsで和柄】
角繋ぎ文様をp5.jsを使って描きます。
角繋ぎ文様
角繋ぎ文様は組紐にルーツを持つ文様です。 正方形を交互に連続してつなげた文様です。
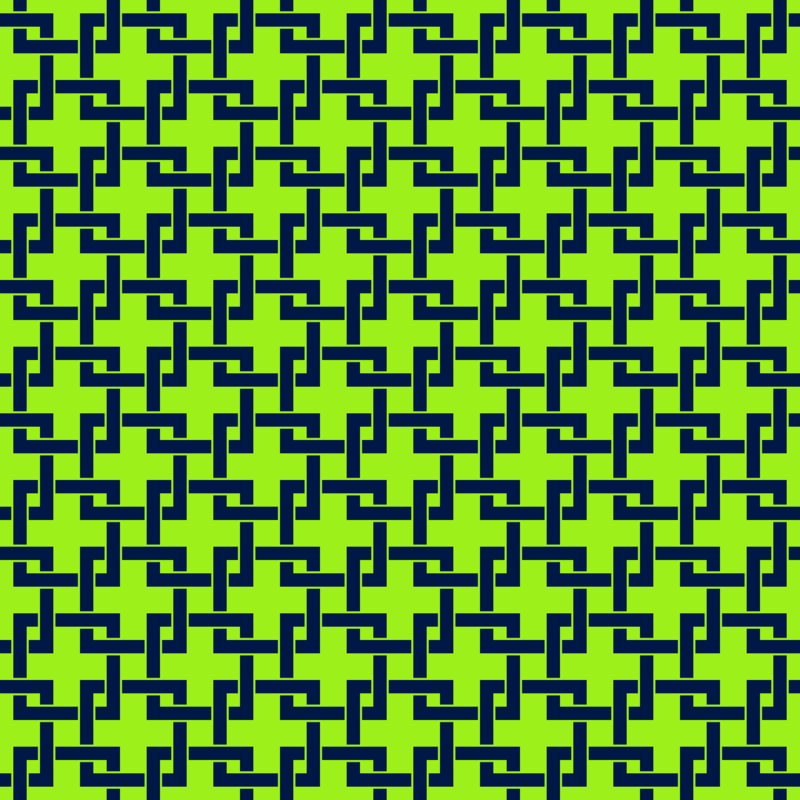
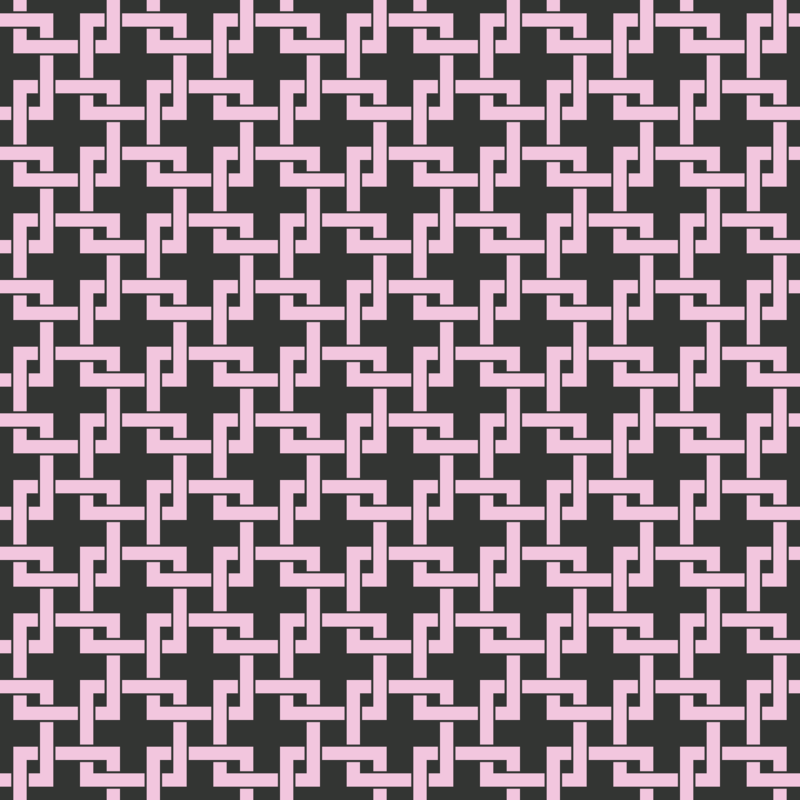
作例


ソースコード
const w=720;
const N=12;
const d=w/N;
const setcol=[]
setcol[0]=["#333533", "#f2c6de"];
setcol[1]=["#9ef01a", "#001845"];
function setup() {
createCanvas(w, w);
imageMode(CENTER);
col = random(setcol);
pat = pattern(d);
noLoop();
}
function draw() {
background(col[0]);
for(let i=0;i<N+1;i++){
const y = d*(i+0.5);
const dr = (i%2==1) ? PI/2 : 0 ;
for(let j=0;j<N+1;j++){
const x = d*(j+0.5);
const dy = (j%2==1) ? -d : 0 ;
push();
translate(x, y+dy);
rotate(dr);
image(pat, 0, 0, d, d);
pop();
}
}
}
function pattern(size){
gp = createGraphics(size, size);
gp.fill(col[1]);
gp.strokeWeight(0);
const r1 = size/5;
const r2 = size*2/5;
const r3 = size*3/5;
const r4 = size*4/5;
gp.rect(r1, 0, r1, r4);
gp.rect(0, r1, r4, r1);
gp.rect(r3, r1, r1, r4);
gp.rect(r1, r3, r4, r1);
const l = d/32
const l0 = r1 - l/2;
const l1 = r2 + l/2;
const l2 = r3 - l/2;
const l3 = r4 + l/2;
gp.strokeWeight(l);
gp.stroke(col[0]);
gp.line(r1, l0, r2, l0);
gp.line(r1, l1, r2, l1);
gp.line(r3, l2, r4, l2);
gp.line(r3, l3, r4, l3);
return gp;
}
元になるパターンを生成して、それを並べています。 並べる際は回転させたりすることで、角繋ぎを表現しています。