亀甲文様を描く【p5.jsで和柄】
亀甲文様をp5.jsを使って描きます。
亀甲文様
亀甲文様は亀の甲羅を模した文様です。 正六角形を基本として、それを繋ぎ合わせた文様です。
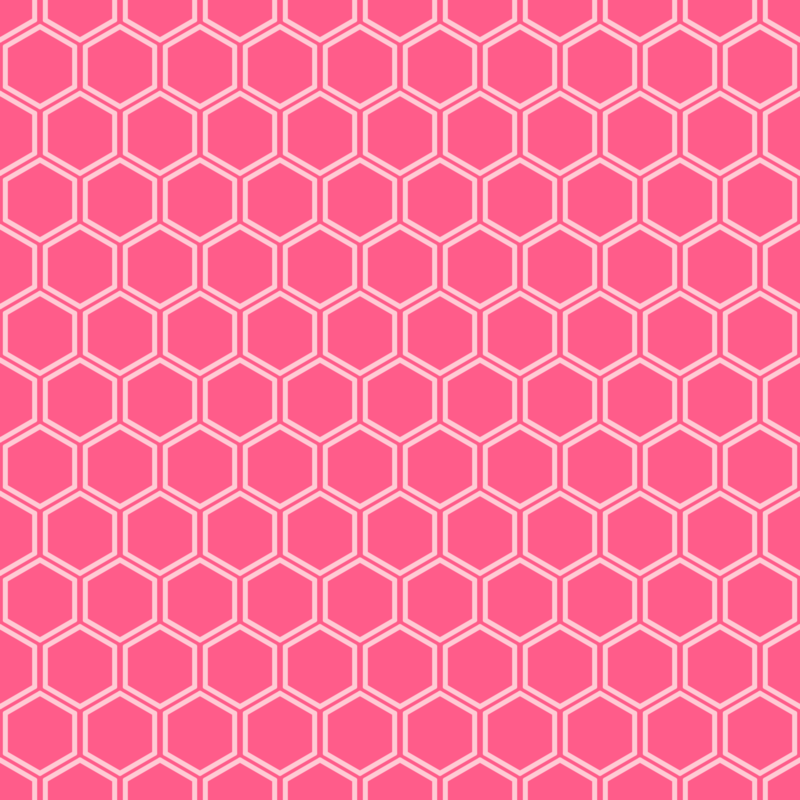
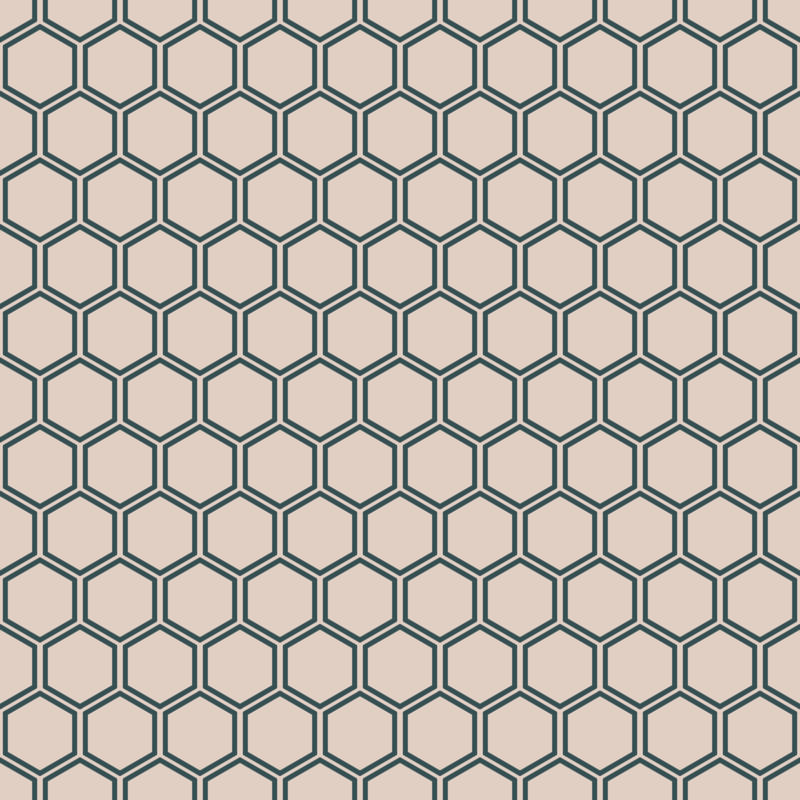
作例


ソースコード
const w=720;
const N=10;
const d=w/N;
const setcol=[]
setcol[0]=["#ff5c8a", "#ffcad4"];
setcol[1]=["#e2cfc4", "#354f52"];
function setup() {
createCanvas(w, w);
strokeWeight(d/16);
col = random(setcol);
noLoop();
}
function draw() {
background(col[0])
for(let i=0;i<N*6/5+1;i++){
const y = d*5/6*i;
const dx = (i%2==1) ? d/2 : 0 ;
for(let j=0;j<N+1;j++){
const x = d*j;
push();
translate(x+dx, y);
pattern(0, 0, d);
pop();
}
}
}
function pattern(x, y, size){
const point = [];
for(let i=0;i<6;i++){
point[i] = [size/2 * cos(TWO_PI/6*i + PI/2),
size/2 * sin(TWO_PI/6*i + PI/2)];
}
push();
translate(x, y);
stroke(col[1]);
for(let i=0;i<5;i++){
line(...point[i], ...point[i+1]);
}
line(...point[5], ...point[0]);
pop();
}
六角形は頂点を計算して、lineで描き表しています。