紗綾形文様を描く【p5.jsで和柄】
紗綾形文様をp5.jsを使って描きます。
紗綾形文様
紗綾形文様は「卍」を斜めに崩して四方に連続文様にしたもので「卍崩し」「卍繋ぎ」とも呼ばれています。
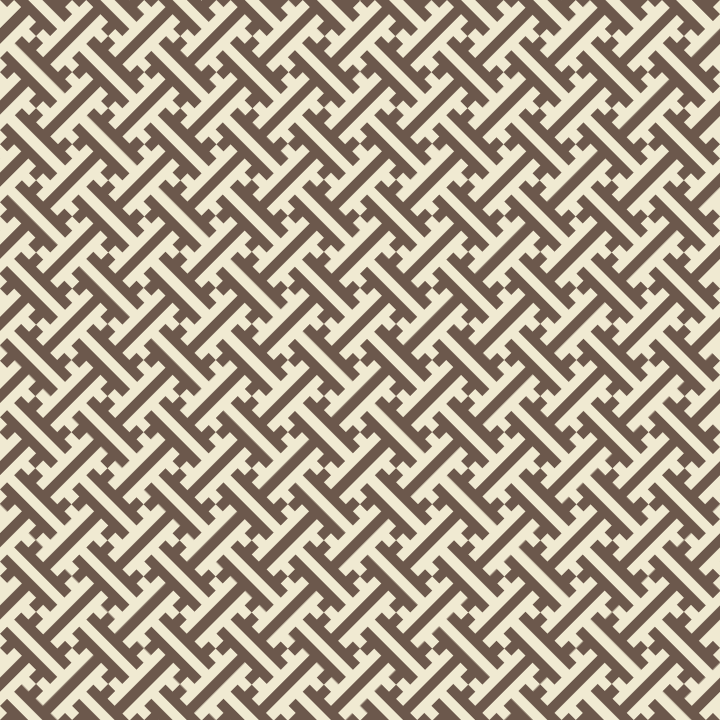
作例


ソースコード
const w=720;
const N=20;
const setcol=[];
setcol[0] = ["#f0ead2", "#6c584c"];
setcol[1] = ["#4c5c68", "#c5dedd"];
function setup() {
createCanvas(w, w);
imageMode(CENTER);
noStroke();
col = random(setcol);
noLoop();
pat = pattern();
}
function draw() {
const iw = w * sqrt(2);
const d=iw/N;
let img = createGraphics(iw, iw);
img.imageMode(CENTER);
for(let i=0;i<N+1;i++){
for(let j=0;j<N+1;j++){
const pos = [d*(i), d*(j)];
img.push();
img.translate(...pos);
const scx = (i%2==0) ? 1 : -1;
const scy = (j%2==0) ? 1 : -1;
img.scale(scx, scy);
img.image(pat, 0, 0, d, d);
img.pop();
}
}
translate(w/2, w/2);
rotate(PI/4);
image(img, 0, 0, iw, iw);
}
function pattern(){
let p = createGraphics(w, w);
p.noStroke();
const d = w;
p.fill(col[0]);
p.rect(0, 0, d);
p.fill(col[1]);
p.rect(d/10+d/5*1, d/10, d/5*3, d/5);
p.rect(d/10+d/5*2, d/10+d/5*1, d/5);
p.rect(d/10+d/5*1, d/10+d/5*2, d/5);
p.rect(d/10+d/5*0, d/10+d/5*3, d/5*3, d/5);
p.rect(0, 0, d/10, d-d/10);
p.rect(d-d/10, d/10, d/10, d-d/10);
return p;
}
紗綾形のパターンを一つ生成して、それを上下左右に反転させながら並べています。 パターンを斜めに並べると、数値計算の誤差によって隙間ができてしまったので、全体に並べたあとに斜めに回転させています。