菱文様を描く【p5.jsで和柄】
菱文様をp5.jsを使って描きます。
菱文様
菱文様は二方向の平行線が交差して出来た菱形を基本とする文様です。 菱の実にその形が似ている事から菱文と呼ばれるようになったそうです。
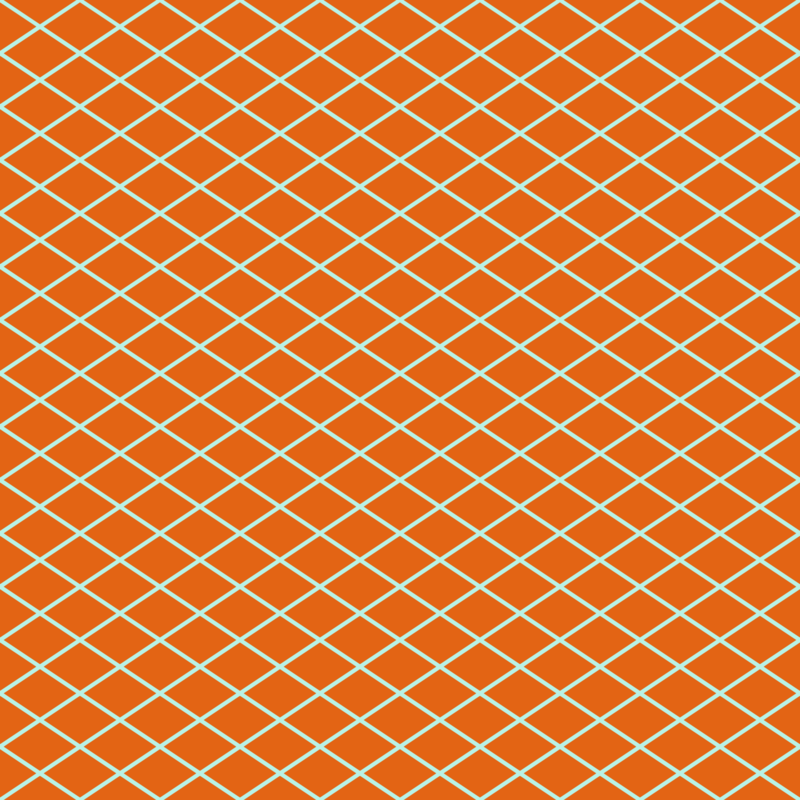
作例


ソースコード
const w=720;
const N=10;
const d=w/N;
const setcol=[];
setcol[0]=["#e36414", "#b8f2e6"];
setcol[1]=["#abc4ff", "#edf2fb"];
function setup() {
createCanvas(w, w);
strokeWeight(d/16);
noFill();
col = random(setcol);
noLoop();
}
function draw() {
background(col[0]);
stroke(col[1]);
for(let j=0;j<N*3;j++){
const y = d*j*1/3;
const dx = (j%2==1) ? d/2 : 0 ;
for(let i=0;i<N+1;i++){
const x = d*i;
push();
translate(x+dx, y);
scale(1, 2/3);
rotate(PI/4);
rect(0, 0, d/sqrt(2));
pop();
}
}
}
菱形を描くのにrectに対して、rotateとscaleを用いています。