【p5.js】blendMode(EXCLUSION)で色を反転をする

目次
はじめに
p5.jsで色を反転させる方法を紹介します。
blendMode(EXCLUSION)の使い方は他にもあると思いますが、
blendMode(EXCLUSION)を使って色を反転させることに着目して説明していきます。
反転させる方法
キャンバス全体の色を反転させる場合、コードの最後に下の処理を実行して下さい。
キャンバスと同じサイズの白い四角形をblendMode(EXCLUSION)で描画することで色が反転します。
blendMode(EXCLUSION); fill(255); rect(0, 0, width, height);
細かい話をすると、既に描画されている色と`#FFFFFFの排他的論理和(exclusive or)を表示している事になると思われます。(調べてないので不正確かも。。。)
とにかく、色を反転させる方法がわかったので、実際に色の反転を見ていきましょう。
写真で反転を確認
わかりやすいので、写真の色を反転させてみます。
下の写真を使います。

白い四角形をblendMode(EXCLUSION)で描画し、色反転させた結果が次のようになります。

いかがでしょうか。
色が反転したのが一目瞭然です。
ソースコードは下になります。
function preload() { photo = loadImage("./photo.jpg"); } function setup() { createCanvas(800, 450); background(0); image(photo, 0, 0); blendMode(EXCLUSION); fill(255); rect(0, 0, width, height); }
様々な色の反転
反転すると、どの色が何色になるのか確認してみます。
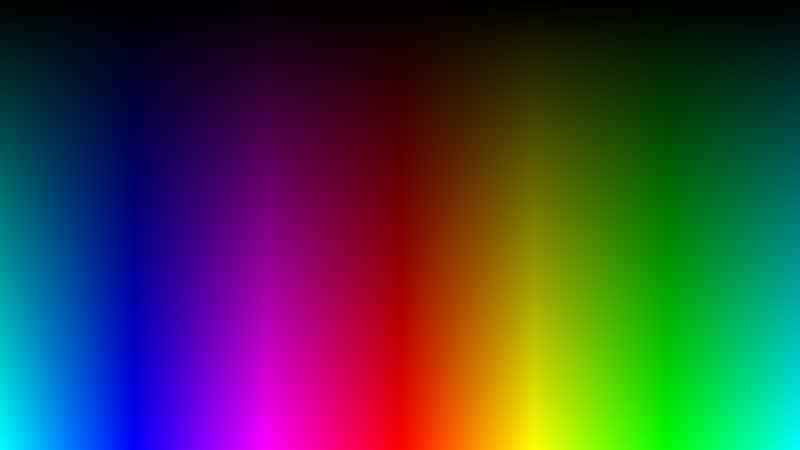
下の画像を反転させてみます。
これはcolorMode(HSB)で、
横に色相を0~360、
縦に彩度を0〜100と変化させて作りました。
明度は最大の100として描いています。

これを反転させたものが、次の画像です。 色相と明度が反転しているのがわかると思います。

ソースコードは下になります。
function setup() { createCanvas(800, 450); background(0); colorMode(HSB); noStroke(); for(let i=0;i<width;i++){ for(let j=0;j<height;j++){ fill(360/width*i, 100/height*j, 100); rect(i, j, 1, 1); } } blendMode(EXCLUSION); fill(100); rect(0, 0, width, height); }
colorMode(HSB)としているため、反転させるときの白い四角形の色はfill(100)と指定します。
作例

最後に作例を一つ挙げてみます。
color_paletteからランダムに色を選択して、
円の大きさ、位置をランダムに指定し200個描画します。
その後、blendMode(EXCLUSION)として、以降の描画で色を反転させていきます。
四角形の大きさ、位置をランダムに指定し20個描画します。
これで四角形を描く部分の色が反転します。
2つの四角形が重なると、反転の反転で下の色に戻り、良い感じにランダムっぽさが増しています。
ソースコードは下になります。
function setup() { createCanvas(800, 450); noStroke(); background(255); let color_palette = ["#FE4365", "#FC9D9A", "#F9CDAD", "#C8C8A9", "#83AF9B"]; let size = 100; for(let i=0;i<200;i++){ fill(random(color_palette)); ellipse(random(width), random(height), random(size)); } blendMode(EXCLUSION); for(let i=0;i<20;i++){ fill(255); rect(random(width), random(height), 100); } }
まとめ
p5.jsで色を反転させる方法として、blendMode(EXCLUSION)を用いる方法を紹介しました。
作品作りなどに取り入れて、普段と異なる雰囲気にしてみてはいかがでしょうか。