青海波文様を描く【p5.jsで和柄】
青海波文様をp5.jsを使って描きます。
青海波文様
青海波文様は半円形を重ねたものを鱗状に並べた文様です。 波を表した文様で、平安時代の雅楽の舞曲「青海波」が名前の由来だそうです。
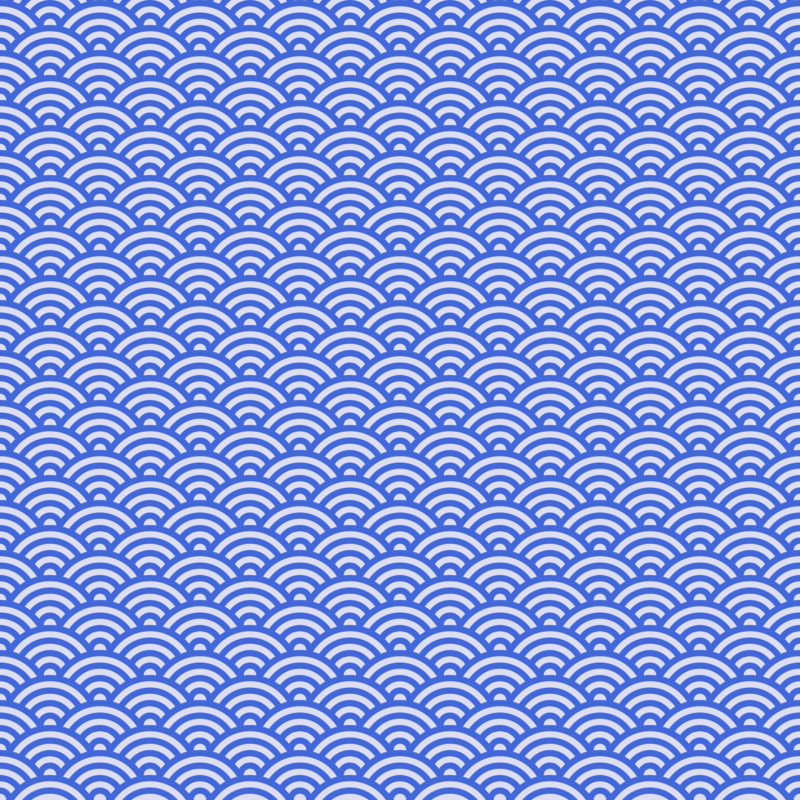
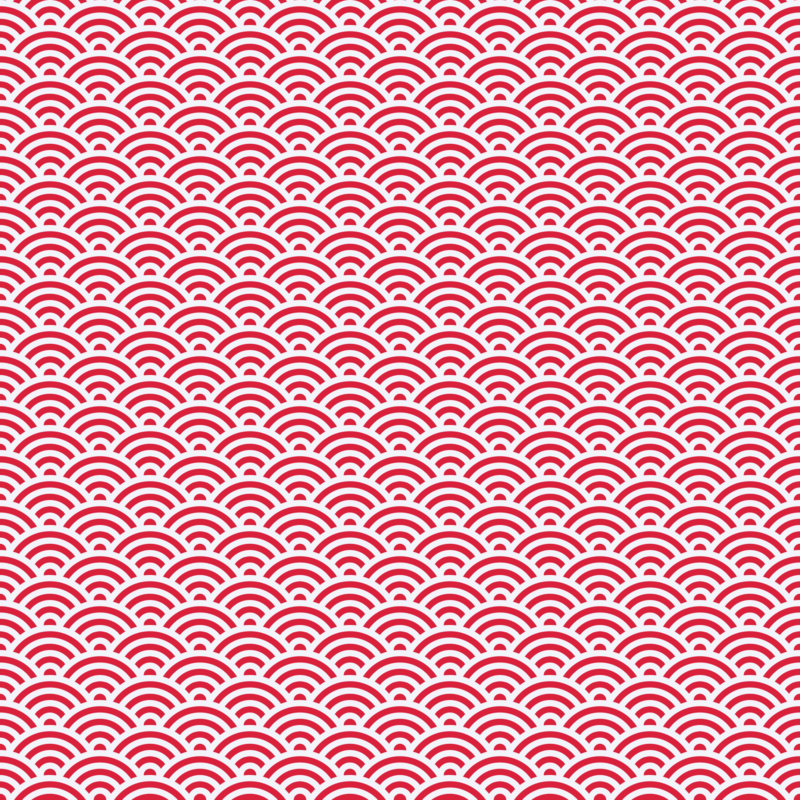
作例

カラーパレット["#4267D8", "#DDDeF1"]

カラーパレット["#F3F3FA", "#D9213C"]
ソースコード
const w=720; //キャンバスサイズ
const draw_num = 4; //一方向に円を何個並べるか
const draw_size = w/draw_num; //円一個の大きさ
const mark_num = 8; //円一つ当たり何個の円で描くか
const mark_size = draw_size/mark_num;
const set_color=["#4267D8", "#DDDeF1"]; //描くための二色を指定
function setup() {
createCanvas(w, w);
noStroke();
for(let j=0;j<4*(draw_num+1);j++){
const y = draw_size/4 * j; //縦方向は円の大きさの4分の1ずつ移動させる
const dx = (j%2==1) ? draw_size/2 : 0 ; //縦方向が奇数番目であれば横方向に円半個分移動
for(let i=0;i<draw_num+1;i++){
const x = draw_size * i; //横方向は円一個分ずつ移動
push();
translate(x+dx, y);
//一つの描画
for(let k=0;k<mark_num;k++){
fill(set_color[k%2]); //二色を交互に設定する
circle(0, 0, mark_size * (mark_num-k)); //外側の円描いていく
}
pop();
}
}
}
二色の円を順番に重ね、それを並べることで青海波を表現しました。