市松文様を描く【p5.jsで和柄】
和柄の中でも有名な市松文様。
この市松文様をp5.jsを使って描きます。
市松文様
市松は二色の四角形を交互に配した文様です。 今回は二色の正方形を用いて、市松文様を表現します。
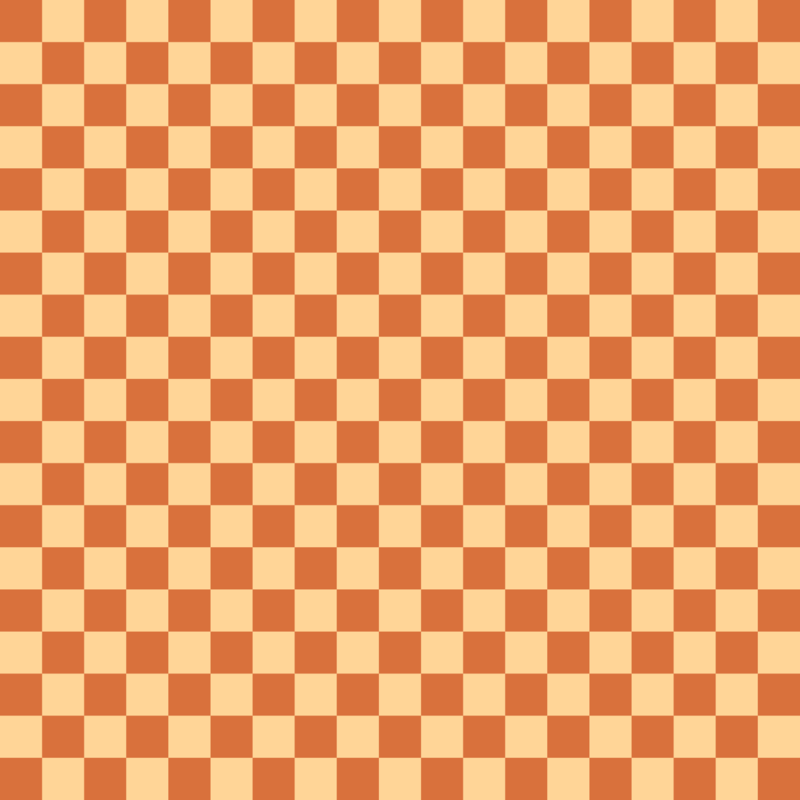
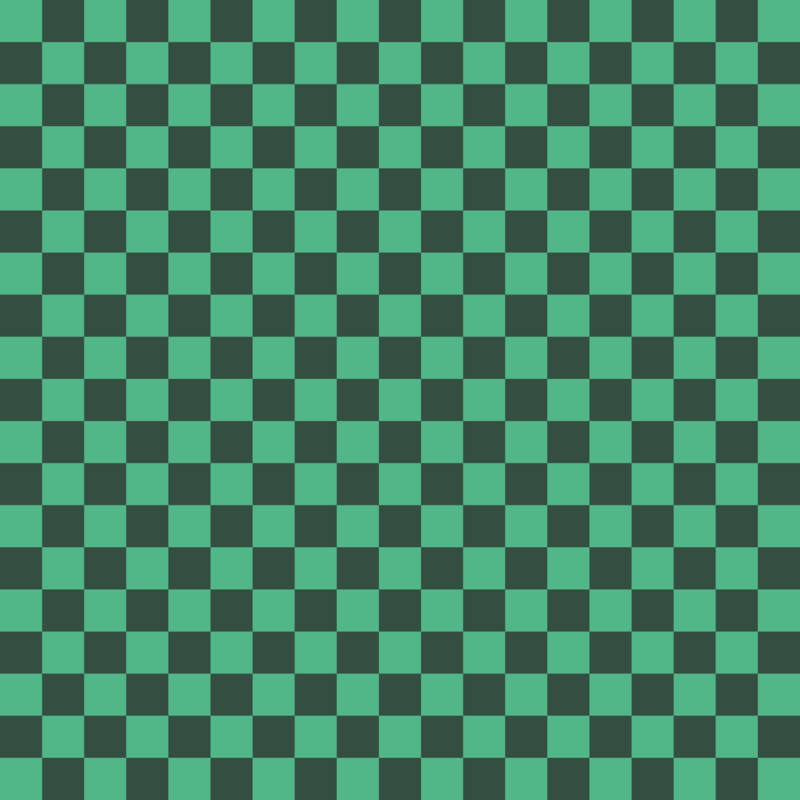
作例


ソースコード
const w=720;
const N=10*2-1;
const d=w/N;
const setcol=[]
setcol[0]=["#52b788", "#344e41"];
setcol[1]=["#D9713C", "#ffd597"];
function setup() {
createCanvas(w, w);
noStroke();
col = random(setcol);
noLoop();
}
function draw() {
for(let i=0;i<N;i++){
const x = d*i;
for(let j=0;j<N;j++){
const y = d*j;
push();
fill(col[(i+j)%2]);
translate(x, y);
rect(0, 0, d);
pop();
}
}
}
ソース内のsetcolに二色の組み合わせを用意しておきます。
setcolからランダムに選ぶようにしました。